浏览器技巧
浏览器技巧
提示不安全的网站也要保存密码
Edge 使用的是 Chromium 内核,因此我们可以尝试通过 flags 页面调整设置,强制启用密码管理功能:
在地址栏输入以下内容并按回车:
复制
edge://flags chrome://flags搜索 "Insecure origins treated as secure" 或类似的实验性功能。如果找到相关选项,可以将其设置为 Enabled。
重启浏览器,然后再次尝试保存密码。
关闭 chrome 自动跳转到 https
在开发和调试过程中,您可能需要关闭 Chrome 自动跳转到 HTTPS 的功能。以下是几种方法来实现这一点:
方法一:清除 HSTS 设置
Chrome 会缓存 HSTS(HTTP Strict Transport Security)设置,这可能导致它自动将 HTTP 请求重定向到 HTTPS。您可以通过以下步骤清除 HSTS 设置:
- 打开 Chrome 浏览器。
- 在地址栏中输入
chrome://net-internals/#hsts并按下回车键。 - 在页面上找到
Delete domain security policies部分。 - 在
Domain字段中输入您要清除 HSTS 设置的域名,例如example.com。 - 点击
Delete按钮。
方法二:使用隐身模式
隐身模式不会使用现有的浏览数据,因此可以避免缓存的 HSTS 设置。您可以通过以下方式打开隐身模式:
- 点击 Chrome 右上角的三点菜单。
- 选择
New Incognito Window(新建隐身窗口)。 - 在隐身窗口中访问您需要测试的 HTTP 网址。
方法三:禁用 HSTS 域策略
您可以在 Chrome 设置中禁用特定域的 HSTS 策略:
- 打开 Chrome 浏览器。
- 在地址栏中输入
chrome://net-internals/#hsts并按下回车键。 - 在页面上找到
Query domain部分。 - 在
Domain字段中输入您要查询的域名,例如example.com并点击Query按钮。 - 如果结果显示域名有 HSTS 设置,您可以在
Delete domain security policies部分输入域名并点击Delete按钮。
方法四:禁用 HTTPS 强制
在 Chrome 中,您可以通过命令行参数来禁用 HTTPS 强制:
关闭所有 Chrome 窗口。
按以下步骤启动 Chrome:
Windows: 右键点击 Chrome 快捷方式,选择
属性。在目标字段的末尾添加--disable-features=BlockInsecurePrivateNetworkRequests。Mac: 打开终端,输入以下命令并按回车键:
open -a "Google Chrome" --args --disable-features=BlockInsecurePrivateNetworkRequestsLinux: 打开终端,输入以下命令并按回车键:
google-chrome --disable-features=BlockInsecurePrivateNetworkRequests
方法五:使用 localhost(开发环境)
如果您在本地开发环境中测试,可以使用 localhost 或 127.0.0.1,因为这些通常不会触发 HSTS 重定向。
地址栏显示完整的url 包括协议
在 Chrome 浏览器中,默认情况下地址栏可能不会显示完整的 URL(包括协议部分,如 http:// 或 https://),特别是当 URL 使用 HTTPS 协议时。要让地址栏显示完整的 URL,包括协议部分,您可以通过以下方法进行设置。
方法一:通过 Chrome 设置启用
- 打开 Chrome 浏览器。
- 在地址栏中输入
chrome://flags/并按下回车键。 - 在搜索栏中输入
Omnibox UI Hide Steady-State URL Scheme and Trivial Subdomains。 - 将该选项设置为
Disabled。 - 点击页面底部的
Relaunch按钮以重启 Chrome。
方法二:使用右键菜单显示完整 URL
如果您不想更改浏览器设置,也可以通过地址栏的右键菜单临时显示完整的 URL:
- 在地址栏中右键点击 URL。
- 选择
Always show full URLs选项。
方法三:使用命令行启动 Chrome
您也可以通过命令行参数启动 Chrome 以确保显示完整的 URL:
Windows:
右键点击 Chrome 快捷方式,选择
属性。在
目标字段的末尾添加--enable-features=OmniboxUIExperimentHideSteadyStateURLSchemeAndSubdomains,SimplifyHTTPSIndicator.例如:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --enable-features=OmniboxUIExperimentHideSteadyStateURLSchemeAndSubdomains,SimplifyHTTPSIndicator点击
确定并重新启动 Chrome。
Mac:
打开终端,输入以下命令并按回车键:
open -a "Google Chrome" --args --enable-features=OmniboxUIExperimentHideSteadyStateURLSchemeAndSubdomains,SimplifyHTTPSIndicator
Linux:
打开终端,输入以下命令并按回车键:
google-chrome --enable-features=OmniboxUIExperimentHideSteadyStateURLSchemeAndSubdomains,SimplifyHTTPSIndicator
方法四:通过 Chrome 扩展程序
有些 Chrome 扩展程序可以强制浏览器显示完整的 URL。以下是一些可能有用的扩展程序:
- Show Full URL
- 这个扩展程序可以强制显示完整的 URL,包括协议部分。
- 您可以在 Chrome 网上应用店中搜索并安装该扩展程序。
总结
通过调整 Chrome 设置、使用右键菜单、命令行参数启动 Chrome 或安装扩展程序,您可以让地址栏显示完整的 URL,包括协议部分。选择最适合您的方法,并根据需要进行设置。
关闭 chrome 左上角标签页搜索功能
There is no Enable Tab Search in chrome://flags anymore! The **about:flags/#chrome-refresh-2023 **solution moves this button to the left side, but no way to disable it for good. Hope google will return this flag back
about:flags/#chrome-refresh-2023配置 Firefox 垂直标签栏
Firefox 原生不支持垂直标签栏,但可以通过扩展实现,比如 Sidebery 或者 Tree Style Tab。装上插件之后确实会展示类似 Edge 的垂直标签栏。但是,原来的水平标签并没有隐藏。也就是说同一个标签会显示在两个地方。这让强迫症晚期的我怎么忍?今天就分享一种在 Firefox 上完美实现垂直标签栏的方案。
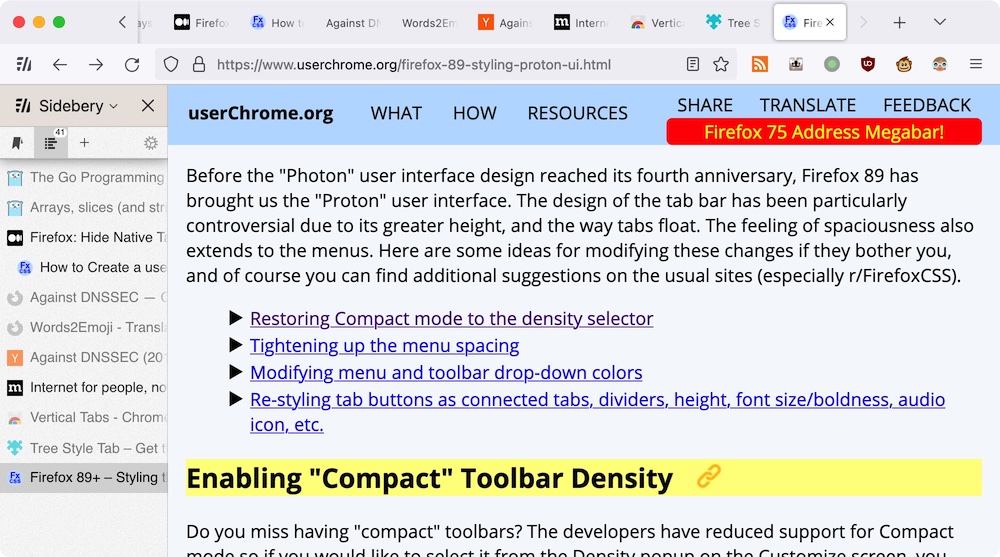
首先要安装一款垂直标签扩展,推荐 Sidebery,因为 Tree Style Tab 默认不支持暗黑模式。安装之后就会看到左边的标签栏。我们还可以通过快捷键ctrl-e打开或关闭标签栏。
 Sidebery 无法隐藏水平标签栏
Sidebery 无法隐藏水平标签栏
现在我们想办法隐藏水平标签栏。
Firefox 支持通过 CSS 定制界面。对应的 CSS 规则需要保存到名为 userChrome.css 的文件。而且这个文件的保存路径也很讲究,需要放到 profile 文件夹下的 chrome 文件夹。别看这里也有一个 chrome,它跟谷歌的 Chrome 浏览器没有关系。
这个 profile 文件夹就是 Firefox 保存配置的地方。它在不同系统上的位置也不一样,但 Firefox 提供了统一的查看页面。依次点击 ☰ -> [Help] -> [More Troubleshooting Information]会打开一个信息页面,在里面查找[Profile Folder]就会看到对应的路径。左边应该有一个按钮,点击就可以打开一个目标路径。
如果是中文界面,需要点击 ☰ -> [帮助] -> [更多排障信息],然后搜索[配置文件夹]。
打开的文件夹中可能有多个文件夹,但系统会选中正在使用的那个。点击进入就能看到配置文件。感谢读者胡一派指正。
然后我们在 profile 文件夹里面创建 chrome 文件夹,然后再新建 userChrome.css 文件,内容为:
#TabsToolbar {
visibility: collapse;
}保存之后重启 Firefox,然后发现没有任何作用 😂 这是因为从 69 版本开始,Firefox 默认不再自动加载 userChrome.css 文件。我们需要手工开启这个特性。开启方法如下:
- 新建标签,输入 about:config 并回车
- 首次打开可能会看到 Firefox 的提示,说修改配置可能影响功能,要小心
- 同意之后,在新的页面最上方的搜索框,输入
userprof并回车 - 双击
toolkit.legacyUserProfileCustomizations.stylesheets会将其修改为true
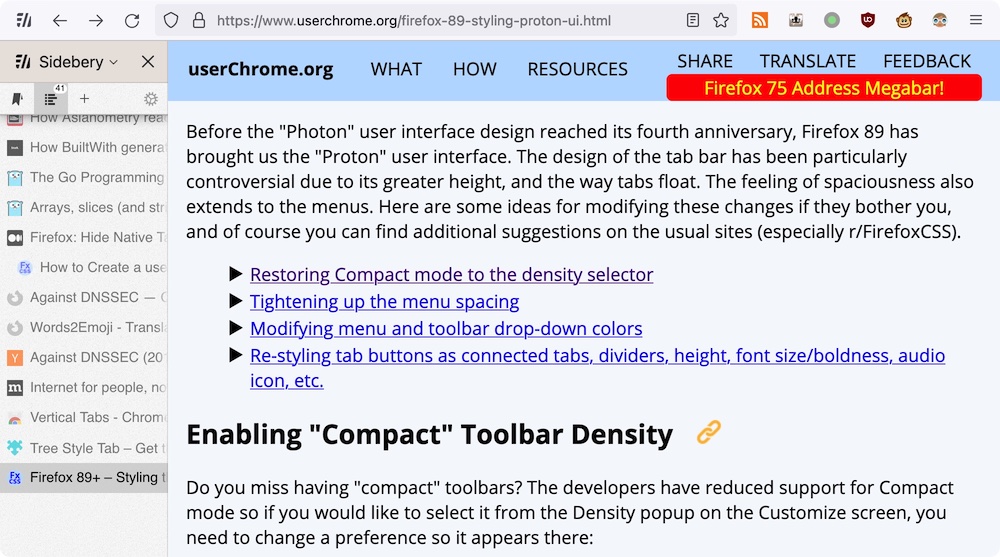
现在再重启 Firefox,水平标签栏就会被隐藏起来。
 隐藏水平标签栏
隐藏水平标签栏
这是非常简洁的 UI,我非常喜欢。但是它有两个问题。第一,窗口的关闭、最大、最小按钮也消失了。第二,办法用鼠标移动 Firefox 窗口。
最简单的方案是让 Firefox 显示标题栏。右键地址栏两侧的任意图标,点击[Customize toolbar…]会打开一个新页面,选中左下角的 Title Bar,最后点击右下角的[Done]。如此 Firefox 就会重新展示标题栏,移动窗口的问题也一并解决。
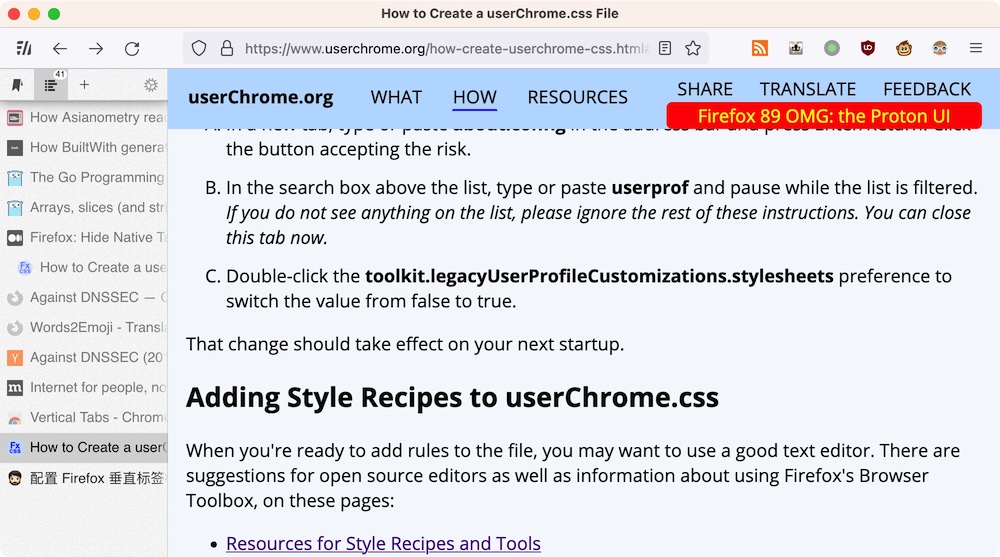
 标题栏显示效果
标题栏显示效果
但是,我更喜欢简洁的界面。如果是关闭窗口,可以直接使用⌘+w,退出按⌘+q,进入全屏用^+⌘+f。这些都是 mac 系统的标准快捷键。但窗口移动这个问题不好解决。
有一个不那么优雅的方案。如果你没有调整过 Firefox 的默认布局,地址栏跟左右两边的图标之间会有一段空白,它的长度会动态调整。屏幕越宽,空白越长。可以用鼠标点击这两块空白区域实现移动窗口。但我之前总觉得这种设计很丑,所以会第一时间删除这两段空白。但跟显示标题栏相比,显示空白也不是什么大问题了。所以再回到上面的[Customize toolbar…]页面,把 Flexible Space 重新拖拽到地址栏两边就可以了。
最后需要优化的就是侧边栏的标题。Firefox 默认为显示当前的扩展名,也就是 Sidebery。我感觉没有必要,可以往 userChrome.css 添加如下样式规则:
#sidebar-header {
visibility: collapse !important;
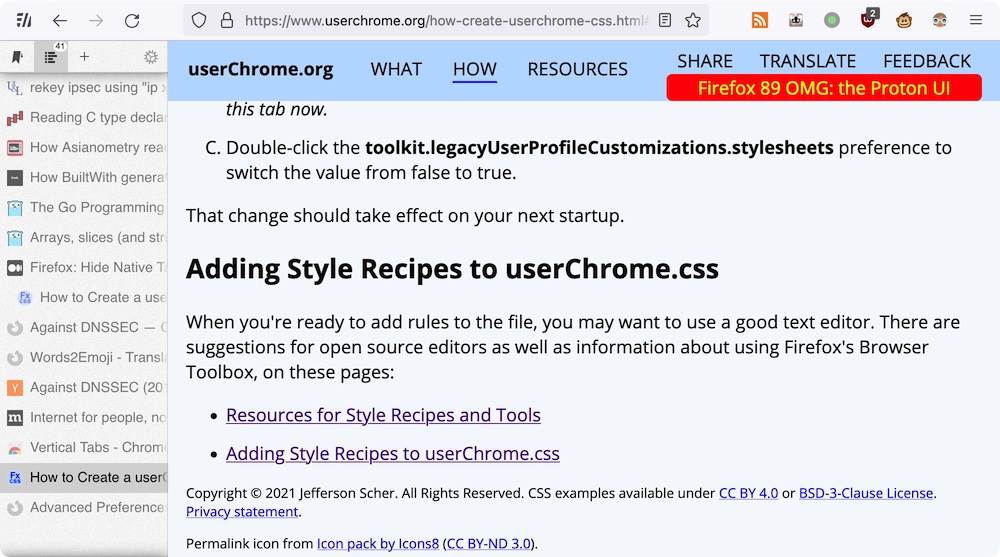
}最终的显示效果如下,地址栏两边有空白,侧边栏的标题也已经隐藏:
 极简侧边栏最终显示效果
极简侧边栏最终显示效果
以上就是全部的配置过程。说起垂直标签栏,最早还是微软在 Edge 浏览器实现的。但 Edge 的标签栏有两个问题。第一,虽然它能隐藏水平标签栏,但原来的 UI 并不会隐藏,只是不显示水平标签罢了。这就没办法扩大垂直方向上的显示区域。第二,也是最大的问题,它不支持全屏模式,一旦进入全屏就会切换成水平标签栏。相比之下,Firefox 的实现虽然不那么方便,却能真正提高屏幕的利用率,完爆 Edge。Chrome 也有类似的插件,但不支持隐藏水平标签,还不如 Edge。所以 Firefox 胜出 ✌️
读者 donie.leigh 留言说为什么不用 Vivaldi。主要因为它用的也是 Chromium 内核。我很久之前就用过,当时感觉界面有点卡。收到留言后我又体验了一下,Vivaldi 的垂直标签栏比 Edge 做的要好,但比 Firefox 的实现效果还差一点 😄